
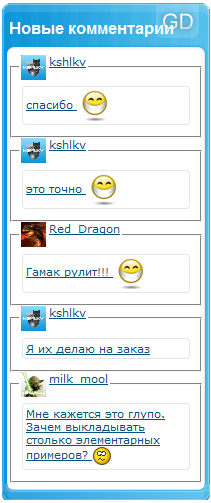
Новые коментарии как на gamedevelopment.3dn.ru
в КСС
Code
.ramkagd {-moz-border-radius:4px;-webkit-border-radius:4px; border-radius: 4px; background:#F8F7F6; border:1px solid #E6E6E6;font-size:11px;padding:3px;margin:3px;background-color:#fff;}
.ramkagd:hover {-moz-border-radius:4px;-webkit-border-radius:4px; border-radius: 4px; background:#F8F7F6; border:1px solid #d6d4d4;font-size:11px;padding:3px;margin:3px;background-color:#ff;}
Теперь создаем информер:
[ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ]
В шаблон ставим:
Code
<fieldset><legend><a href="$PROFILE_URL$"><img style="border: medium none;" alt="" src="$USER_AVATAR_URL$" align="left" height="25" width="25"></a><a href="$PROFILE_URL$">$USERNAME$</a></legend><div class="ramkagd"><a href="$ENTRY_URL$">$MESSAGE$</a></div><?if($ANSWER$)?><?endif?></fieldset>
Теперь добавляем блок с этим информером. Готово!